Server-Side Architecture – It’s Not Only about a Server
This article is the result of a collaboration between, and co-authored by, Jenn Kunz, our Principal Architect, and Jason Boal, our Principal Optimization Strategist.
Many of you reading this may have been asked over the past few months “should we move to a server-side implementation?” Whether the question relates to your analytics implementation or your optimization/testing tool, the subject can certainly be a confusing topic, especially since the answer is usually, “It depends upon your business needs and structure.” Additionally, not everyone means the same thing when they say "server-side." This can make for very cloudy opinions around the subject. The end result is that you do nothing, out of total confusion. You are not alone!!! Let’s chat about this more and hopefully arm you with the knowledge you need to make an informed decision. Our industry needs a bit more introspection on this issue. We need to answer the question “Are we doing the best for the businesses we support, or doing the best given what we currently have in place?”
One of the issues with this topic in our industry is that the definition of server-side can apply to different contexts and varies widely.
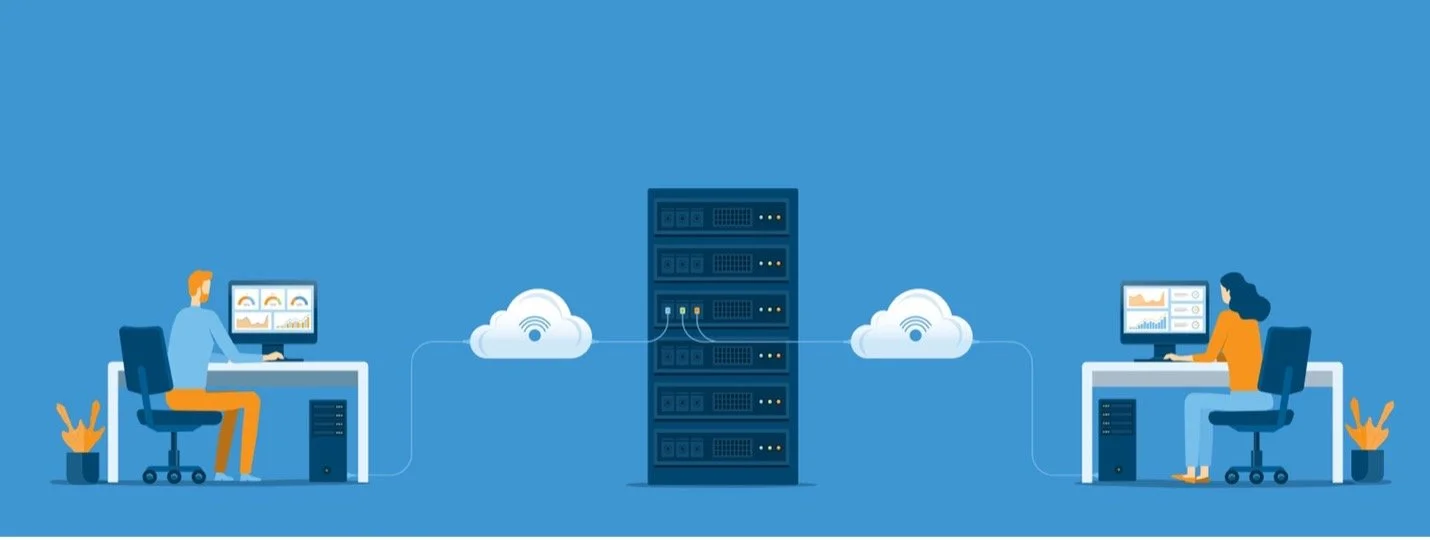
In the general, not-marTech-specific sense, server-side means code and processes that happen on servers away from the user's browser, as opposed to client-side, where code (usually HTML, CSS, and JavaScript) runs within the browser. For example, when this blog post loaded, your browser asked our web server to retrieve this content, arranged in this way. The server created the content in PHP (server-side), then sent it to the browser where it's rendered as HTML (client-side). Everything on the web involves server-side components (retrieving content from elsewhere on the internet) and client-side components (showing up in your browser) – the important distinction is where decisions are made and where development takes place.
Within our industry, server-side usually means one of two things:
1. Server-Side tracking.
Right now, most tracking is done directly from the user's browser. We use JavaScript to collect and send information directly from the user's browser to the MarTech vendor. With a server-side model, we still need to collect data within the user's browser, so there is still a client-side component. The difference is, instead of sending data directly from the user's computer to Facebook, AdWords, or Tradedesk, we send it in one big batch to a TMS server, which then uses APIs (the language servers use to communicate with each other) to send the appropriate data to the various MarTech tools. The user's experience doesn't change either way, though the page might load slightly faster because it's only sending one batch of data, to one place (the TMS), as opposed to many batches of data, to many vendors.
2. Server-Side optimization.
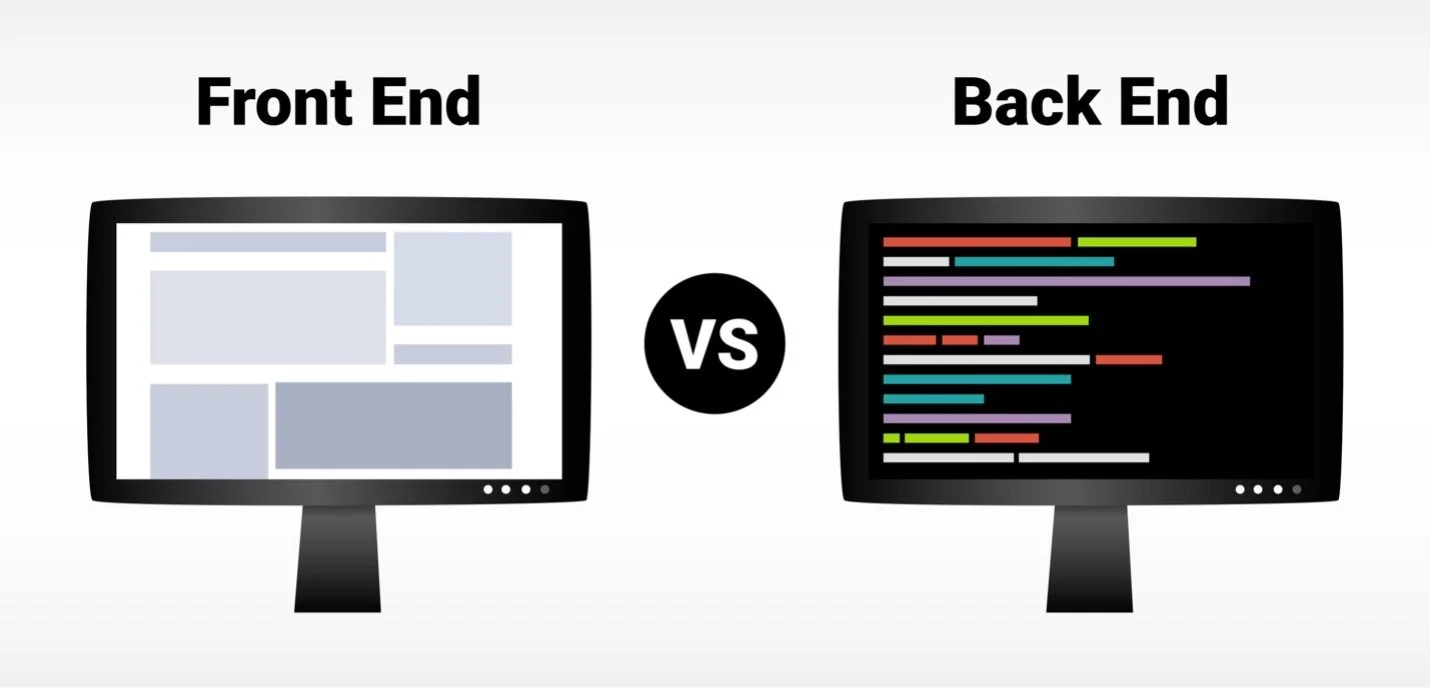
Because optimization has to do with rendering content within a browser, for optimization "server-side" has to do with the way experiences are developed and how they are delivered to the user. Is the development done by the IT team on the back-end in the site code, where they can be easily controlled and released via feature flagging? Or, does a front-end developer write the code directly within the optimization tool, and that tool is responsible for changing the site code to modify the user experience through the browser (again, client-side)?
These are just two examples of how context changes the definition of what server-side means. No wonder many are confused about this!
"Server-side" for Tag Management and tracking gets a lot of attention these days, but we're going to focus a bit more on what server-side means for optimization programs. Server-side optimization usually has a heavier upfront investment of effort, to get your optimization tool integrated with the existing back-end systems that create your website. Once set up, the optimization tool's main role isn't to create or alter content, but rather, to decide which already-created content to show the user.
For example, let's say I want to run a test that changes a button from red to blue. With client-side optimization, I'd write up some JavaScript that, as the page is rendering, looks for that red button and tweaks its HTML so it now appears blue. With server-side optimization, the developers who created the red button could also create a blue button, and the optimization tool's job would be to serve up the blue button to 50% of users and keep track of how it effected those user's conversion rates.
Let’s talk briefly about writing code for optimization tests. With server-side, the code is typically written by the developers in the IT group. This is a huge plus, because those developers know the site inside and out, as most of them were instrumental in building the site. They understand how changes in code in one area may affect other areas of the site. They are able to build components for optimization tests and then simply turn those components on or off when running a test.
However, a lot of the time, companies cannot dedicate IT resources to optimization. Their IT resources are often already fully dedicated to site or page redesign Agile teams, and not available to have a consistent positive impact on the optimization program. So, organizations are “forced” to go client-side, and subsequently, the optimization efforts reside within the Marketing organization because that allows non-technical employees to create and develop simple optimization tests using the WYSIWYG editor inside the testing tool. In this case, typically the test builders are not as familiar with the site. Or, non-developers are creating and launching tests. This is even scarier in our opinion- trust us, we’ve done it on more than a few occasions!
In fact, many times we've seen experienced optimization developers be terrified when setting a test live, in the fear that despite their best QA and testing, their code may break the site. This is magnified when testing is performed on critical parts of the site, such as the checkout flow or log-in process. It is also magnified when testing programs choose quantity over quality, and move too fast without proper QA of the test before it goes to production.
We have seen more and more of this shift towards client-side testing over the past several years as organizations realized that non-technical team members could create and launch optimization tests using the WYSIWYG editor of a testing tool, such as Adobe Target’s Visual Experience Composer (VEC)***. While client-side is alluring to organizations because they don’t have to go through internal development teams to launch tests, it doesn’t mean it’s necessarily the right thing to do for the organization. In many situations, it is simply a bad practice. But, to our point earlier, they are doing the best with what they have. Server-side offers a way, if your organization is willing to invest the time, people, and funds, to ensure you don’t have to worry about the above potential pitfalls of client-side testing.
Server-side optimization also allows for testing more complicated test ideas, such as a completely new checkout flow on the site, page redesigns, more advanced search algorithms, and dynamic page elements such as shipping threshold changes and article meter counts. Some of the other benefits of server-side optimization are increased page performance, increased data privacy, seamless integration of testing across both web and app devices, and better integration with Single Page Applications (SPAs) which are becoming more and more popular.
With page performance, since the server is doing the rendering and not the browser, there is one less thing to load on the page and thus the page will load faster. This also eliminates what is known as “flicker” which commonly happens with client-side optimization tests. “Flicker” is when the original page quickly fires and can be seem to the user. There is a debate as to whether flicker hurts conversions. Also, many client-side optimization platforms have figured out clever ways to reduce the flicker. With server-side, the browser is only loading one version of the page or code snippet, thus eliminating the “flicker.”
Privacy can be enhanced with server-side testing because the optimization tool, such as SiteSpect, does not actually have access to the visitor data that passes from the server directly to the analytics tools, such as Google Analytics*** or Adobe Analytics***.
Single Page Applications, or SPAs as they are commonly referred to, involve the dynamic rendering of the web page components that a user is interacting with, all without reloading the page. Thus, the URL for the page remains the same after the dynamic content is loaded on the page. Many client-side testing tools struggle with seamlessly integrating SPAs into the testing experience due to this very reason. Client-side testing tools often look to the URL to determine what page content should be rendered on and to determine if a user qualifies for the test content. Server-side testing does not rely on that page URL and can respond to user behavior and audience targeting as dynamic content is rendered on the page.
So, after all of this information, there is one last option for optimization enthusiasts that want the flexibility and benefits of both server-side and client-side. We’ve had the pleasure on numerous occasions to work with SiteSpect***, an optimization company based out of Boston, MA. SiteSpect offers an optimization tool that site between the user’s browser and the server. The tool intercepts the page code sent from the server, changes the code per the test requirements, and delivers the modified code to the user’s browser. In essence, it works as a hybrid server/client-side testing tool. SiteSpect offers the benefits of increased page performance, enhanced privacy and seamless integration with SPAs. However, in our opinion, one of the most powerful benefits of SiteSpect revolves around team structure. It allows you to find the right people, for the right team, using the right tool. You don’t have to be forced to let your optimization efforts sit under Marketing simply for the fact that you don’t have available IT DEV resources.
Server-side will play a crucial role in digital analysis and optimization as it provides a more accurate and reliable source of information about website visitors and their interactions. Developing an informed strategy for leveraging this data enables digital analysts to gather crucial insights about website performance and user behavior, which in turn can be used to optimize the user experience, improve website functionality, and increase conversions. Additionally, server-side data collection helps eliminate the limitations of client-side data collection, such as privacy concerns and the limitations of cookie-based tracking, by tracking user data directly on the server. By having a clear understanding of how to leverage server-side data, digital analysts can make data-informed decisions that drive business growth and success.
*** It's incredibly important to note that 33 Sticks does not have ANY partnerships in which we are paid to have a specific opinion about any vendor, in which we receive any financial kickbacks for recommending a vendor, or receive any preferential treatment for stances we take about industry topics or vendor strategies. This is a very unique aspect of our business that allows us to be true advisors for the businesses we support. If we recommend a specific technology or vendor, we do so because we believe it to be best for our client and not because we are being paid by a vendor to do so.